Text
Basic text writing. This Text component use Ubuntu font

Usage#
Simple Usage#
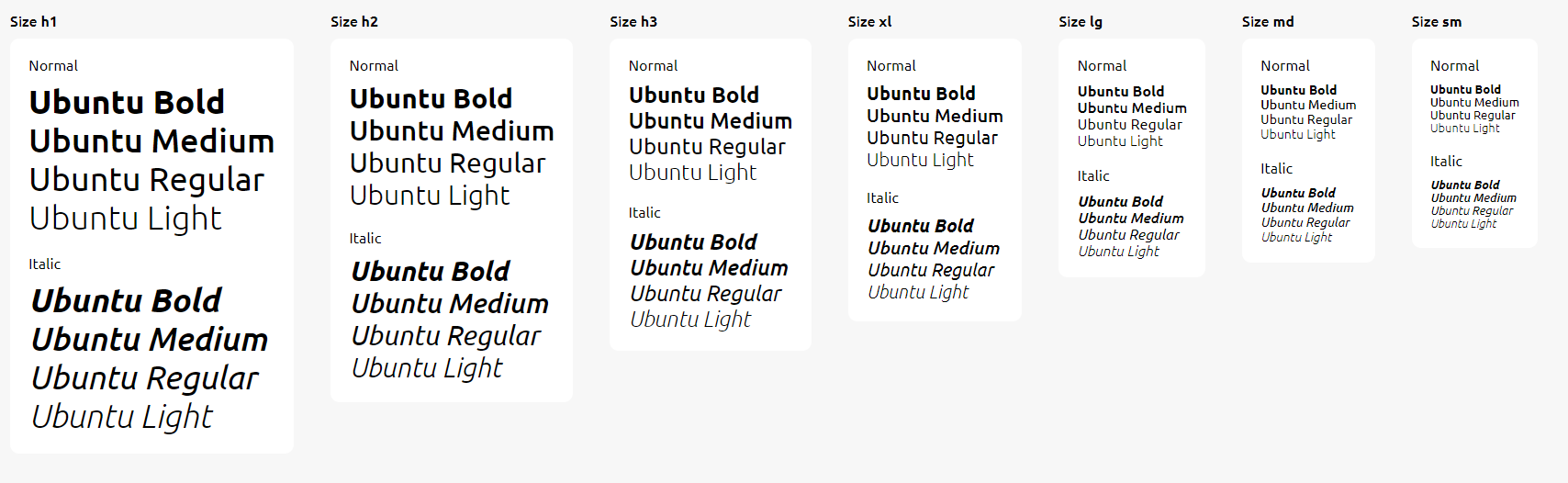
Text Size#
| Size | value |
|---|---|
h1 | 36 |
h2 | 30 |
h3 | 24 |
xl | 20 |
lg | 16 |
md | 14 |
sm | 13 |
Text Font Weight#

Properties#
| props | required | value | Default Value |
|---|---|---|---|
| TextProps | |||
| size | No | h1 h2 h3 xl lg md sm | lg |
| fontWeight | No | light regular medium bold | regular |
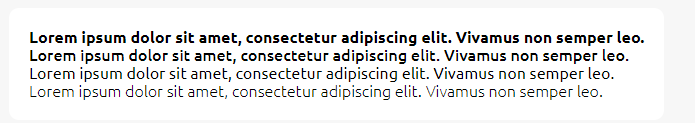
| status | No | primary success warning info danger | null |
| italic | No | boolean | false |
| style | No | TextStyle |