Colors
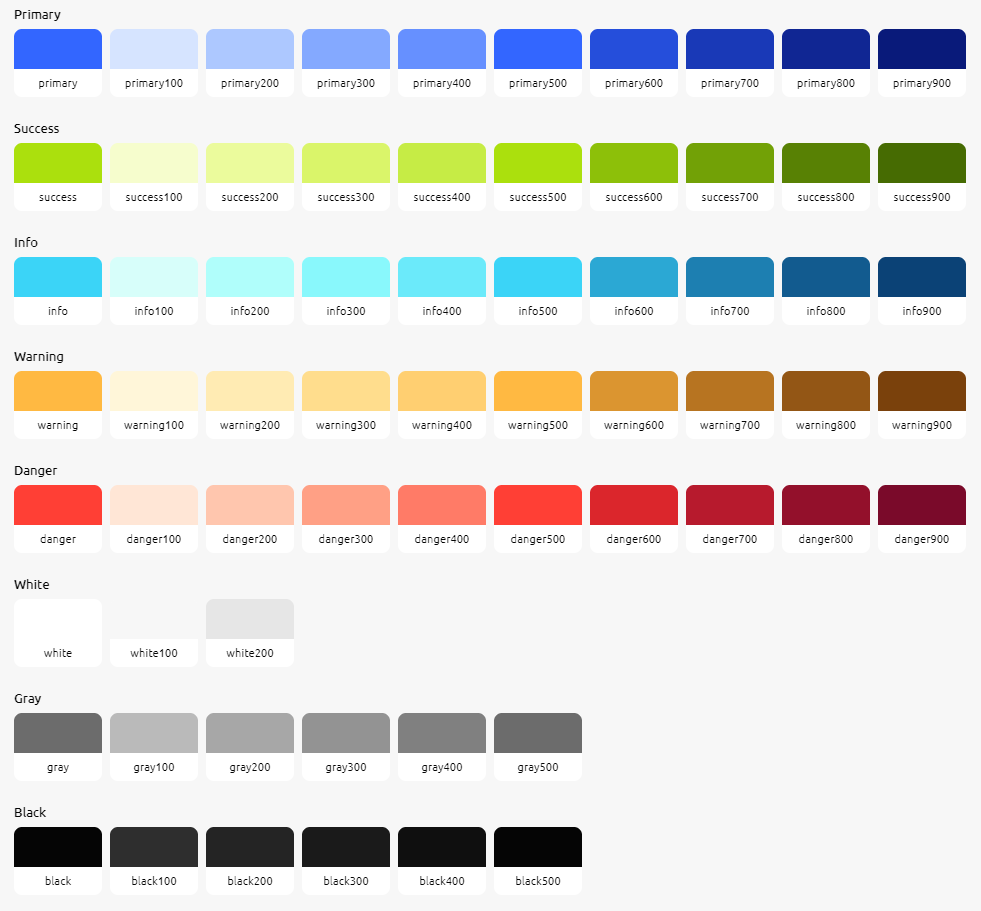
You can use the theme colors

note
primary, success, info, warning, danger have a custom value from 100 to 900
white have a custom value 100 and 200
gray and black have a custom value from 100 to 500
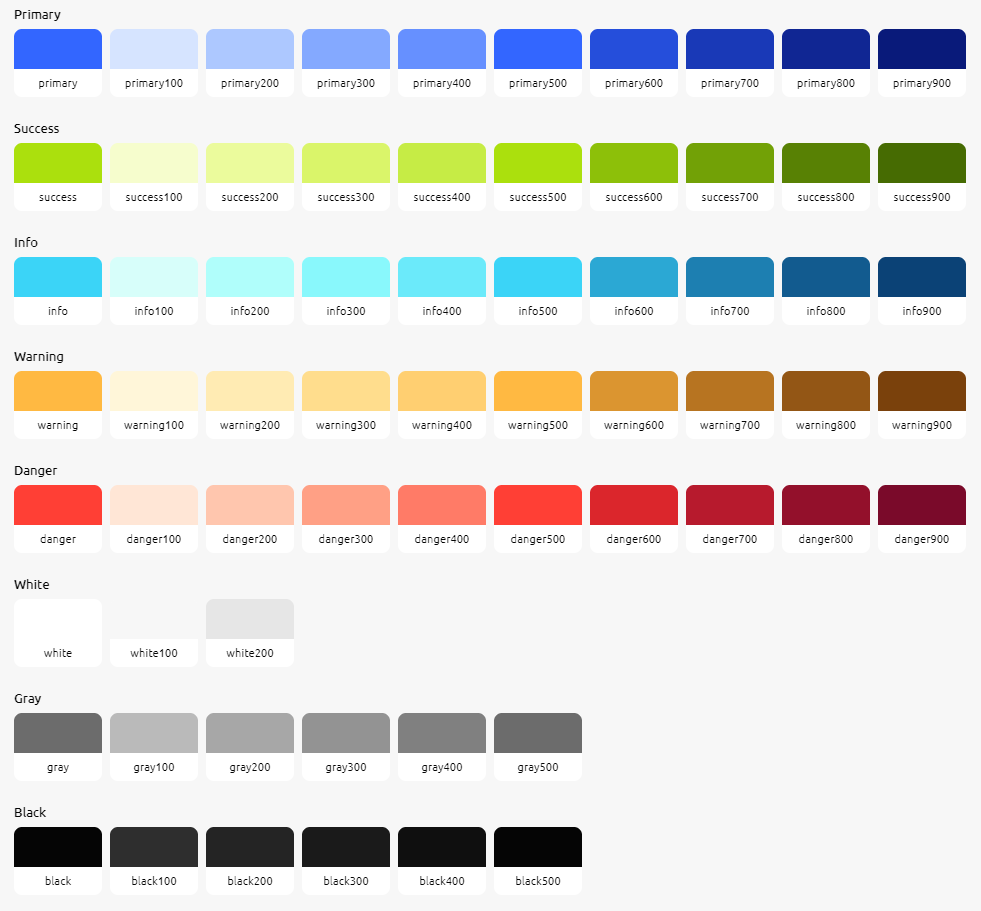
You can use the theme colors

primary, success, info, warning, danger have a custom value from 100 to 900
white have a custom value 100 and 200
gray and black have a custom value from 100 to 500